تسجيل الدخول بحساب فيسبوك بإستخدام Socialite في لارافيل
لتفعيل خاصية تسجيل الدخول بواسطة حساب فيسبوك، يجب علينا الحصول على App id, App Secret
إعدادات فيسبوك
الذهاب إلى https://developers.facebook.com/apps/
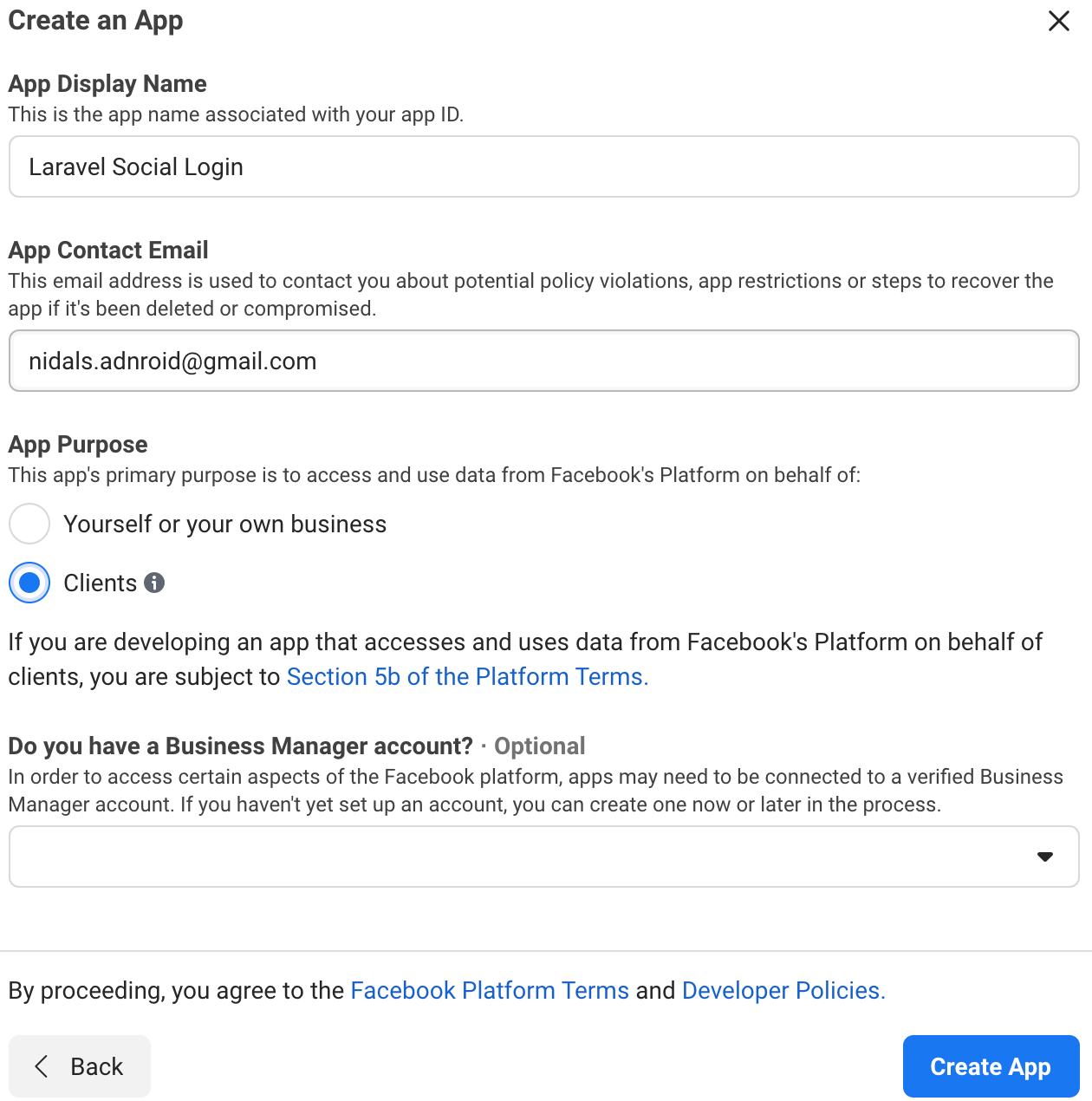
إنشاء تطبيق جديد من خلال إختيار create app.
إختيار نوع التطبيق business app

إختيار إسم التطبيق وإختيار clients ك App Purpose

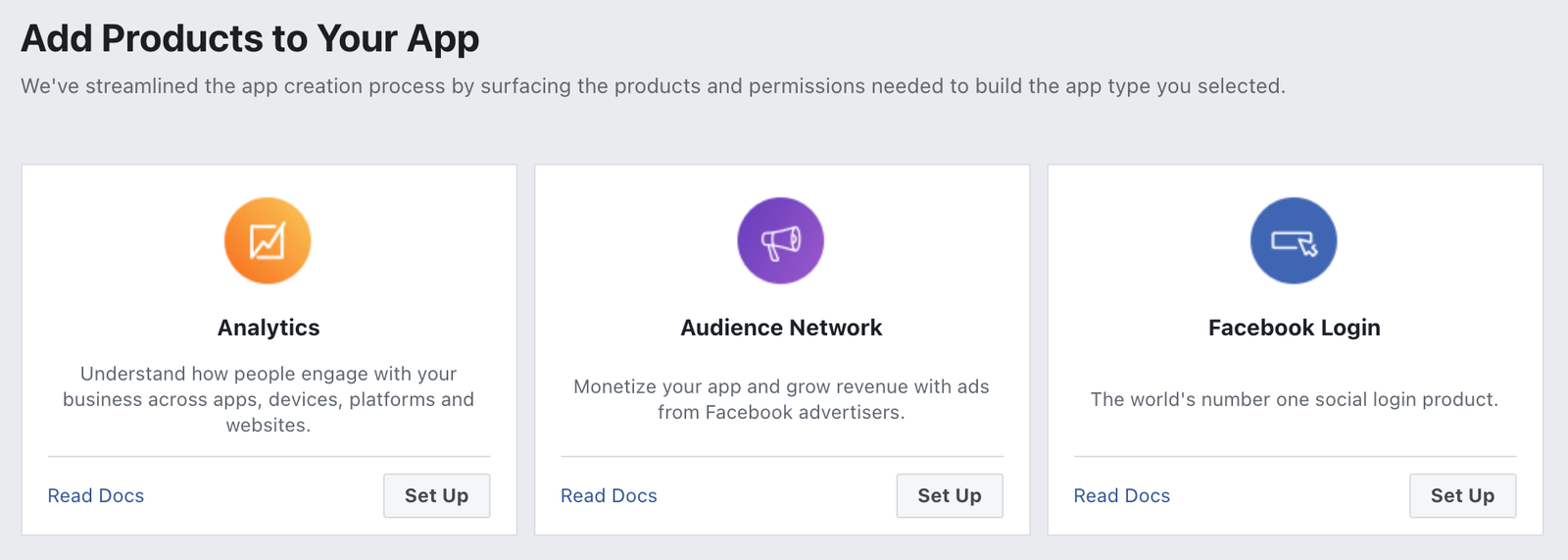
إختيار Facebook Login

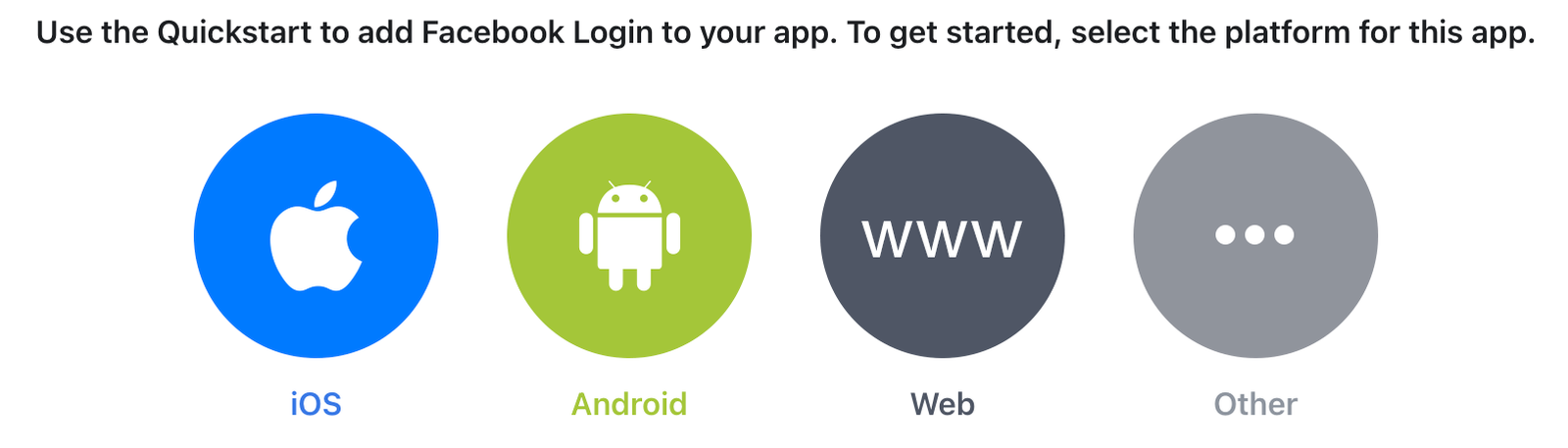
إختيار www

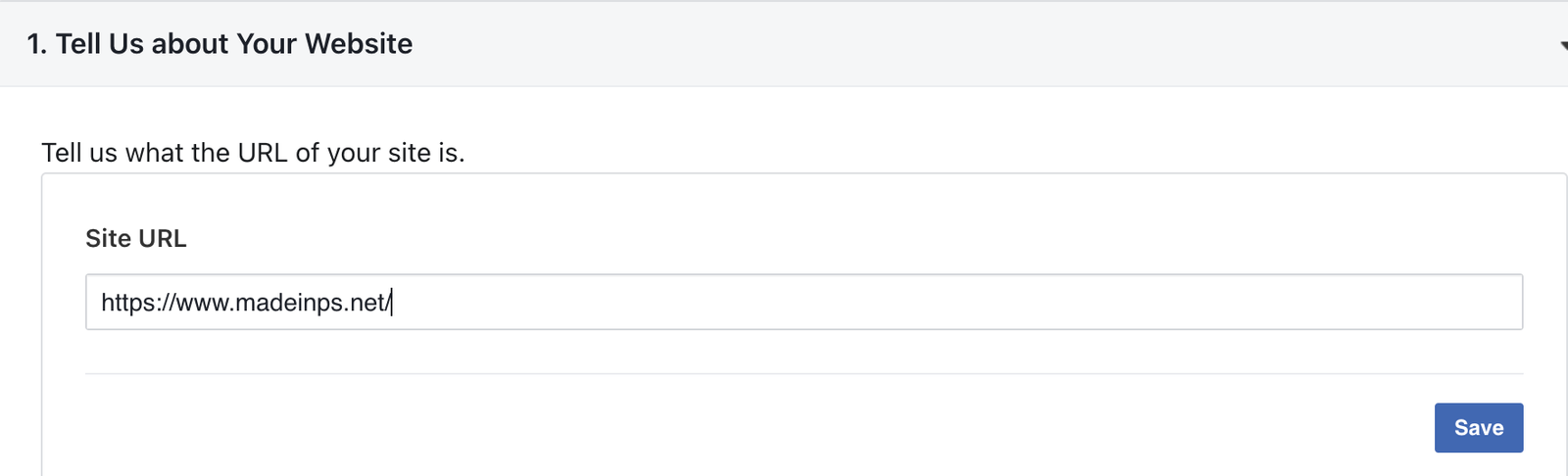
نقوم بوضع دومين الموقع، يجب ان يكون https

ثم نضغط على Save
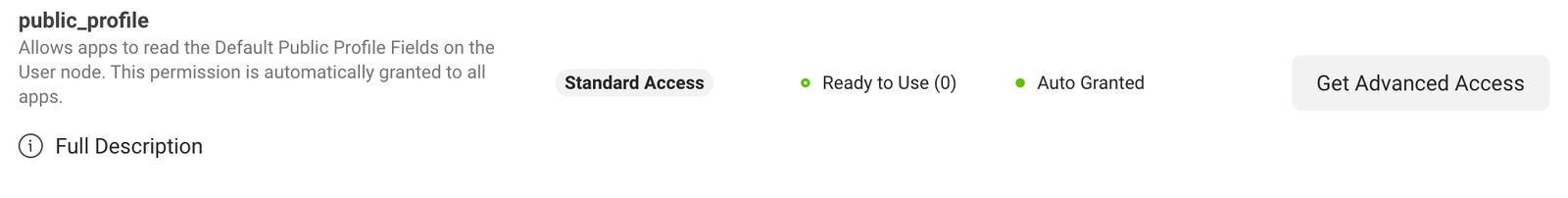
من القائمة الجانبية نختار Facebook Login->Settings ، فيظهر لدينا إشعار بالأحمرر أنه يجب ان نحصل على صلاحيات للوصول إلى pulic_profile، فنختار Get Advanced Access،

من القائمة الجانبية مره أخرى نذهب إلى Facebook Login->Settings، في الخانة Valid 0Auth Redirect URIs نقوم بوضع رابط callback، هنا سوف أختار https://www.madeinps.net/callback/facebook، وكذلك في خانة Deauthorize Callback URL نضع نفس الرابط.
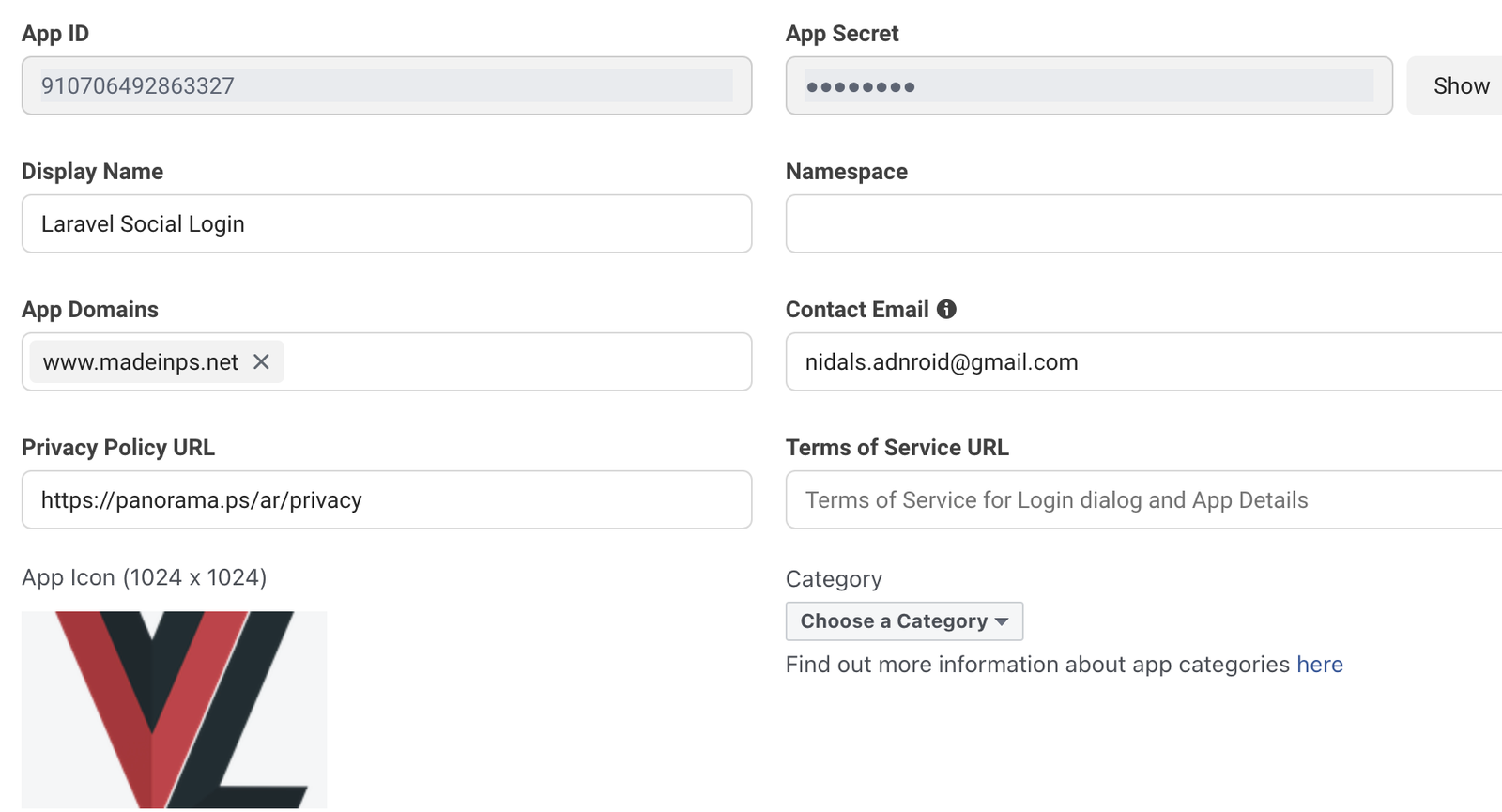
من القائمة الجانبية نذهب إلى Settings ->Basic، فيظهر لنا App ID، و Secreet id، وفي خانة App Domains نقوم بوضع رابط الموقع https://www.madeinps.net، وكذلك في خانة Privacy Policy URL نقوم بوضع رابط صفحة الخصوصية، حيث يجب تحضيرها بالموقع بشكل مسبق.
بالإمكان إختيار شعار الموقع الذي نعمل عليه، حتى يظهر في popup الخاص بالفيسبوك.

وبذلك نكون قد حصلنا على App ID و App Secret.
إعدادات لارافيل
تثبيت حزمة
composer require laravel/socialite
إضافة SocialiteServiceProvider في الملف config/app.php
'providers' => [ /* * Package Service Providers... */ Laravel\Socialite\SocialiteServiceProvider::class, ]
إضافة Facade في الملف config/app.php
'aliases' => [ ... 'Socialite' => Laravel\Socialite\Facades\Socialite::class, ]
إضافة github driver في ملف service.php
'facebook' => [
'client_id' => env('FACEBOOK_CLIENT_ID'),
'client_secret' => env('FACEBOOK_CLIENT_SECRET'),
'redirect' => env('FACEBOOK_REDIRECT')
],في ملف .env نضع قيمة redirect, client_id,secret_id
FACEBOOK_CLIENT_ID=910706492863327 FACEBOOK_CLIENT_SECRET=1af4889328ffd042fc05a9d0a323f16f FACEBOOK_REDIRECT=https://www.madeinps.net/callback/facebook
إضافة الحقول social_id,social_type,avatar إلى الملف user migration
public function up()
{
Schema::table('users', function ($table) {
$table->string('social_id')->nullable();
$table->string('social_type')->nullable();
$table->string('avatar')->nullable();
});
}تنفيذ الأمر
php artisan:migrate
التعديل على User Model
protected $fillable = [ 'name', 'email', 'password', 'social_id', 'social_type' ]; /** * The attributes that should be hidden for arrays. * * @var array */ protected $hidden = [ 'password', 'remember_token', 'two_factor_recovery_codes', 'two_factor_secret', ]; /** * The attributes that should be cast to native types. * * @var array */ protected $casts = [ 'email_verified_at' => 'datetime', ]; /** * The accessors to append to the model's array form. * * @var array */ protected $appends = [ 'profile_photo_url', ];
إضافة route في ملف web.php
Route::get('auth/facebook', [FacebookSocialiteController::class, 'redirectToFB']);
Route::get('callback/facebook', [FacebookSocialiteController::class, 'handleCallback']);إنشاء FacebookSocialiteController ووضع الدوال redirectToFB و handleCallback
<?php
namespace App\Http\Controllers;
use App\Models\User;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Auth;
use Laravel\Socialite\Facades\Socialite;
class FacebookSocialiteController extends Controller
{
public function redirectToFB()
{
return Socialite::driver('facebook')->redirect();
}
public function handleCallback()
{
try {
$user = Socialite::driver('facebook')->user();
$finduser = User::where('social_id', $user->id)->first();
if($finduser){
Auth::login($finduser);
return redirect('/home');
}else{
$newUser = User::create([
'name' => $user->name,
'social_id'=> $user->id,
'social_type'=> 'facebook',
'avatar'=>$user->avatar,
'password' => encrypt('my-facebook')
]);
Auth::login($newUser);
return redirect('/home');
}
} catch (Exception $e) {
dd($e->getMessage());
}
}
}إنشاء صفحة login وإنشاء route لها ووضع زر التسجيل بواسطة لينكد ان بداخلها
<a href="{{ url('auth/facebook') }}">
<strong>Facebook Login</strong>
</a>توضيح.
- عند الضغط على زر Facebook Login يتم تحويل المستخدم من خلال ملف route إلى الدالة redirectToFb.
- ترجع الدالة معلومات facebook driver التي تم تعريفها في الملف service.php والتي تم وضع قيمها في الملف .env.
- يتم عمل redirect إلى route calback/facebook والذي يقوم بتنفيذ الدالة handleCallback حيث تقوم بما يلي:
- تقوم بجلب جميع المستخدمين المسجلين في قاعدة البيانات بإسخدام facebook حيث يتم مقارنة social_id.
- إذا تم إيجاد المستخدم، يتم إعطاءه الصلاحية وتسجيل الدخول.
- إذا لم يتم إيجاد المستخدم، سيتم تسجيل مستخدم جديد، وأخذ معلومات (الإسم، facebook profile id، social_type, avatar , و باسوورد إفتراضيه قمت بتعريفها)، ومن ثم تسجيل الدخول.
مسح الكاش
php artisan cache:clear
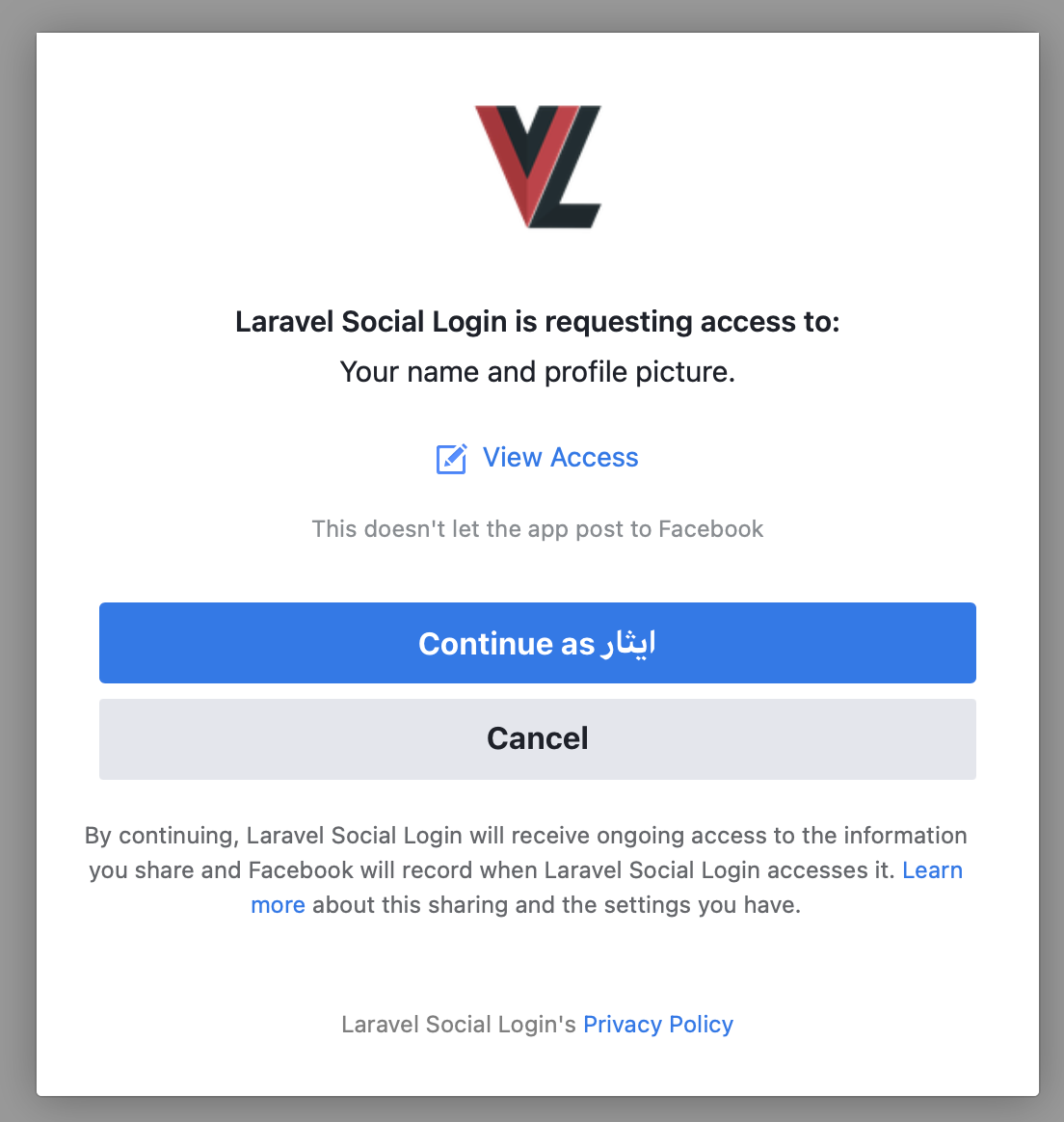
الأن بعض الضغط على زر تسجيل الدخول بواسطة Facebook ستظهر نافذه تسجيل الدخول لحساب facebook وبعد وضع المعلومات بالشكل الصحيح ستظهر شاشه كما بالأسفل، تحتوي على شعار التطبيق، وبالضغط على continue as يتم تسجيل الدخول.

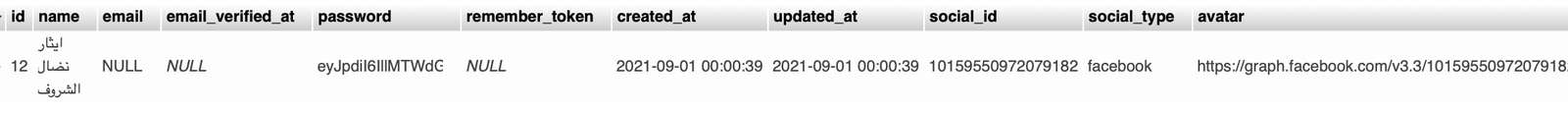
الأن لو ذهبنا لجدول users في قاعدة البيانات سنجد إنه تم إضافة المستخدم حسب معلوماته في فيسبوك

إضافة
لمعرفة المعلومات التي يمننا الحصول عليها من تسجيل الدخول بإسخدام فيسبوك، بإمكاننا إستخدام الأمر dd في الدالة handleCallback
public function handleCallback()
{
try {
$user = Socialite::driver('facebook')->user();
dd($user)
$finduser = User::where('social_id', $user->id)->first();
if($finduser){
Auth::login($finduser);
return redirect('/home');
}else{
$newUser = User::create([
'name' => $user->name,
'social_id'=> $user->id,
'social_type'=> 'facebook',
'avatar'=>$user->avatar,
'password' => encrypt('my-facebook')
]);
Auth::login($newUser);
return redirect('/home');
}
} catch (Exception $e) {
dd($e->getMessage());
}
}حيث يتضح أننا نستطيع الحصول على المعلومات التالية فقط.
Laravel\Socialite\Two\User {#275 ▼
+token: "EAAM8SGEAc18BACGswdRG2HdJpaCD6ERqylBj2Va1ejqH00D ▶"
+refreshToken: null
+expiresIn: 5183999
+id: "10159550972079182"
+nickname: null
+name: "ايثار نضال الشروف"
+email: null
+avatar: "https://graph.facebook.com/v3.3/10159550972079182/picture?type=normal"
+user: array:2 [▶]
+"avatar_original": "https://graph.facebook.com/v3.3/10159550972079182/picture?width=1920"
+"profileUrl": null
}