سلسة عمليات CRUD بإستخدام Laravel + VueJs مع SPA - الجزء الرابع - كيفية عمل pagination
2026-01-28
وقت القراءه : 2 دقائق
جميعنا يعلم ما هي أهمية pagination، حيث يجب القيام به في back-end و front end
عمل pagination في لارافيل
public function index()
{
return PostResource::collection(Post::paginate(20));
}عمل pagination في VueJS
يمكن لنا الإستعانة بحزمة laravel-vue-pagination
npm install laravel-vue-pagination
إستدعاء الحزمة في الملف app.js
require('./bootstrap');
import Vue from 'vue';
Vue.component('pagination', require('laravel-vue-pagination'));
Vue.component('posts-index', require('./components/Posts/index').default);
const app = new Vue({
el :'#app'
})تتطلب الحزمة تحويل المتغير posts من مصفوفة إلى object ومن ثم إستخدام الوسم pagination في العرض فبداخل الـ component في المسار resources/js/components/Posts/index.vue
<script>
export default {
data(){
return {
posts:{},
}
},
mounted() {
this.getResults();
},
methods:{
getResults(page = 1) {
axios.get('/api/posts?page=' + page)
.then(response => {
this.posts = response.data;
});
}
}
}
</script><div>
<table class="table">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">title</th>
<th scope="col">body</th>
<th scope="col">created_at</th>
</tr>
</thead>
<tbody>
<tr v-for="post in posts.data" :key="post.id">
<td>{{ post.id }}</td>
<td>{{ post.title }}</td>
<td>{{ post.body.substring(0,30) }}</td>
<td>{{ post.created_at }}</td>
</tr>
</tbody>
</table>
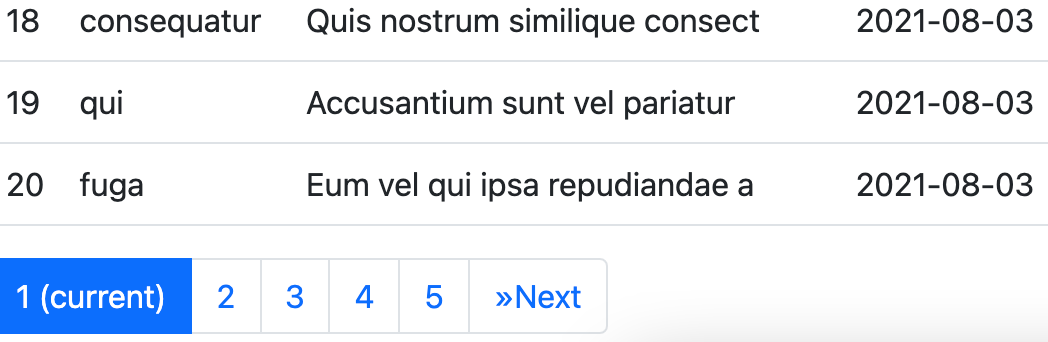
<pagination :data="posts" @pagination-change-page="getResults"></pagination>
</div>
التعليقات
Waad Mawlood
الذي يقرا فاليتأكد من اصدار مكتبية \"laravel-vue-pagination\" لان الاخيرة تتعامل مع VueJS 3 اذهب الى ملف package.json \"dependencies\": { \"laravel-vue-pagination\": \"^2.3.1\" } هذا الاصدار متوافق مع VueJS 2