لارافيل Validation - الجزء الثاني - Alphapitic, alpha_dash, alpha_num, accepted, different, same
لارافيل Validation - الجزء الثاني - Alphapitic, alpha_dash, alpha_num, accepted, different, same
Alphapitic
يقصد بها Alphapitic أي حروف فقط، فلا يقبل الأرقام والرموز
فلو كان لدينا الفورم التالي
<form action="{{route('validation.store')}}" method="POST">
@csrf
<div class="container">
@error('title')
<div class="alert alert-danger">{{$message}}</div>
@enderror
<div class="mb-3">
<input type="text" class="form-control" name="title">
</div>
<button type="submit" class="btn btn-primary">Add</button>
</div>
</form>للتحقق أن المدخل في حقل title هو فقط أحرف
$request->validate([ 'title'=>'required|alpha', ]);
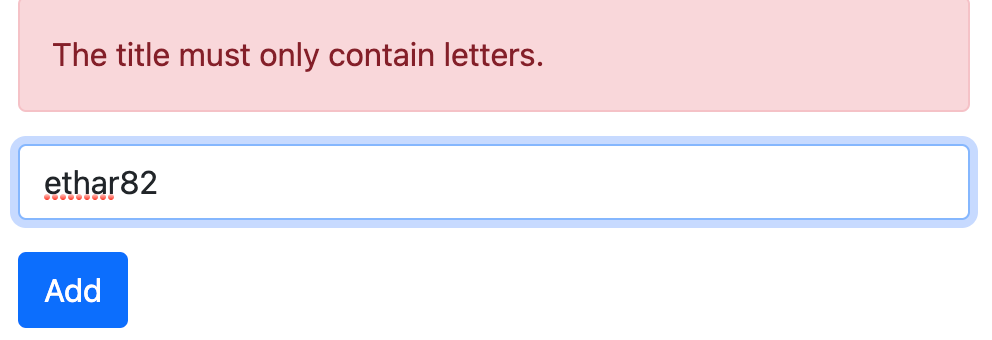
أما إذا قمنا بإدخال أحرف وأرقام، أو رموز فإننا سوف نحصل على الخطأ التالي

alpha_dash
هنا يقبل حروف ومن ثم _ ومن أي أرقام
$request->validate([ 'title'=>'required|alpha_dash', ]);
alpha_num
هنا يقبل حرروف وأرقام فقط، ولا يقبل الرموز
$request->validate([ 'title'=>'required|alpha_num', ]);
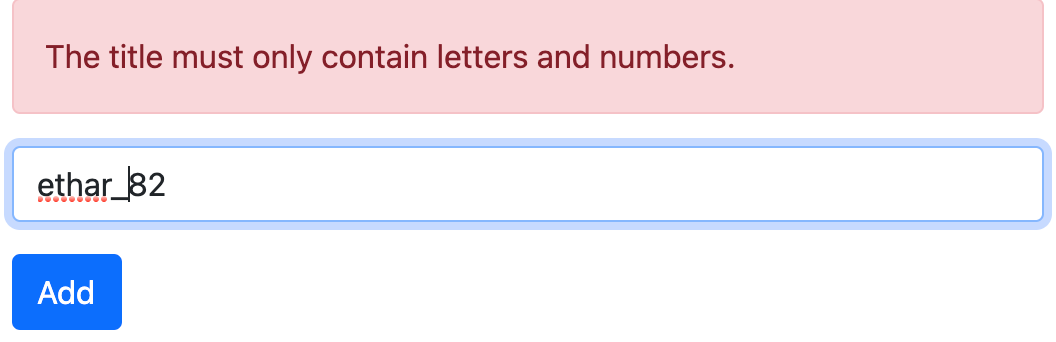
أما إذا تم إدخال رموز فإننا سوف نحصل على الخطأ التالي

accepted
هنا لا تقبل إلا أربعة قيم وهي (yes, on, 1, true) عاده يتم التعامل معها في checkbox و radio button .
فلو كان لدي checkbox التالي
<form action="{{route('validation.store')}}" method="POST">
@csrf
<div class="container">
@error('done')
<div class="alert alert-danger">{{$message}}</div>
@enderror
<div class="form-check">
<input class="form-check-input" type="checkbox" name="done" value="2">
<label class="form-check-label" for="flexCheckIndeterminate">
Indeterminate checkbox
</label>
</div>
<button type="submit" class="btn btn-primary">Add</button>
</div>
</form>للتحقق
$request->validate([ 'done'=>'required|accepted', ]);
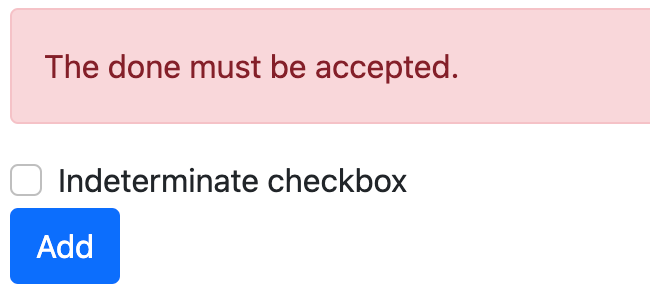
كما نلاحظ أن قيمة checkbox = 2، والقيمة 2 ليست من القيم التي تقبلها accepted لذلك يرجع لنا الخطأ التالي

diffrent
اذا كان لدي حقلين، هنا لا يجب ان يكونان بنفس القيمة
فلو كان لدي الفورم التالي
<form action="{{route('validation.store')}}" method="POST">
@csrf
<div class="container">
@error('title')
<div class="alert alert-danger">{{$message}}</div>
@enderror
<div class="mb-3">
<input type="text" class="form-control" name="title" placeholder="Please Enter Title 1">
</div>
@error('title2')
<div class="alert alert-danger">{{$message}}</div>
@enderror
<div class="mb-3">
<input type="text" class="form-control" name="title2" placeholder="Please Enter Title 2">
</div>
<button type="submit" class="btn btn-primary">Add</button>
</div>
</form>كما نلاحظ أنه لدي حقلين بإسم (title, title2)، للتحقق أن المدخلات في الحقلين غير متشابهين
$request->validate([ 'title'=>'required', 'title2'=>'required|different:title', ]);
كما نلاحظ في التحقق أننا إضفنا الخاصيه different للحق title2 ، ولا يجب ان يشابه title 'title2'=>'required|different:title', وإذا تم إدخال قيم متشابهه سوف نحصل على الخطأ التالي

Same
التشابه الإجباري بين الحقلين، بمعنى أن الحقلين يجب ان يكونان متشابهين، غالبا تستخدم مع كلمات المرور
$request->validate([ 'title'=>'required', 'title2'=>'required|same:title', ]);